
初心者向けの記事シリーズです。
私がブログを書く際に行っている手順を以下に書き記します。
お使いの作業環境次第では、効率が大幅にアップすることもあるかと思いますので、よければパクるなり参考にするなりしてみてください。
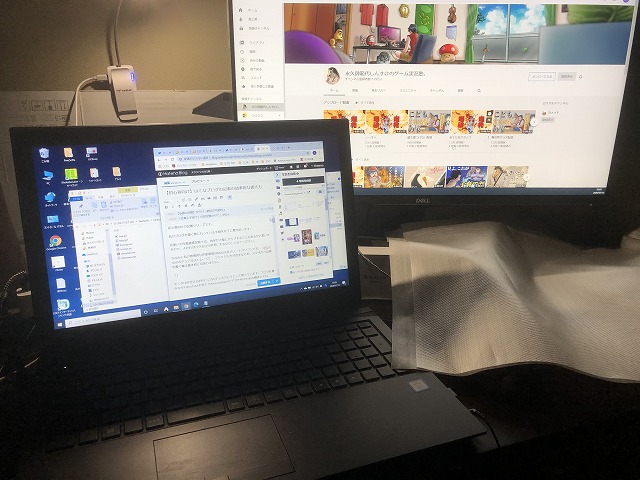
ちなみに私の物理的な作業環境はMOUSE社のノートパソコンです(SSDとHDDのデュアルストレージ)。フリック入力が苦手なため、スマホから記事を書く事は基本的にはありません。

モニタは外付け1台をデュアルディスプレイとして使っています。ブログを書きながらYouTubeを見たりAmazonPrimeビデオを見るための構成ですね。

iiyama モニター ディスプレイ XB2783HSU-B3 (27インチ/フルHD(1920×1080)/AMVA+/DisplayPort,HDMI,D-sub/昇降/3年保証)
- 発売日: 2018/06/20
- メディア: Personal Computers
モニタのメーカーは個人的にはiiyamaかHPが個人的にはおすすめです。
それでは始めます。
1.文書を書くエディタ
最初の頃は、はてなブログのデフォルトの画面を使用していましたが、実際の完成画面を確認する[プレビュー]への切り替えが無駄な作業工程となっていたため、今は無料のmarkdown管理ソフト「Typora」を使用しています。
markdwon形式の表も簡単にコード化できるので重宝しています。
※最近気づいたのですが、はてなブログにも「リアルタイムプレビュー」の機能がいつからか追加されていたのですね・・・。ひとまずそれは見なかったこととします。

昔はなかった・・・ですよね?
Typoraとは
シームレスなライブプレビューに対応しているmarkdownエディタです。

シームレスなライブプレビューとは、上記のgifのような感じでmarkdown形式で書いた文字が、リアルタイムに「プレビュー」されていく機能ですね。
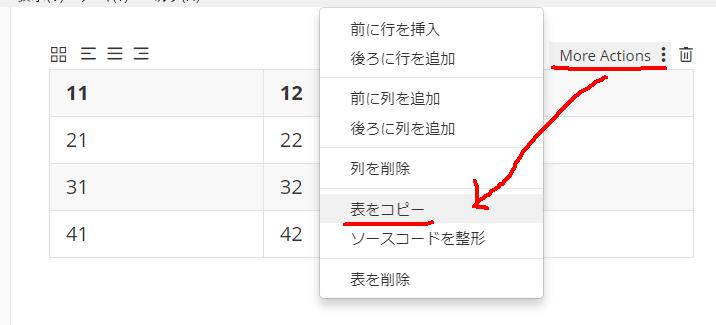
表に関しても、以下のような操作で簡単に作成することが出来ます。


他にも数多くの機能がありますが、それについては別の記事でまとめられればと思います。
2.写真の転送
私のブログで使う写真は「iPhoneで撮影したモノ」を使うことが多いです。
「iPhoneからノートパソコンへ画像を転送する」方法といえば、一番オーソドックスなのは「Lightningケーブルで直繋ぎする」かと思います。
ただ、毎回やるとなると面倒くさい手順ではあるので、私はiPhoneからの写真の受け渡しはOneDrive、もしくはDropBoxを利用しています。
もちろん、上記とは逆で「パソコンからiPhoneに転送する」場合も同様の手順で行うことが出来ます。
3.画像の圧縮
iPhoneのカメラで撮影した画像はサイズ容量が大きすぎるため、そのまま貼り付けて使うのは好ましくありません(ページの読み込みが遅くなったり、はてなブログの画像保存領域を無駄に食う などの理由のため)
そこで登場してくるのが「画像圧縮ソフト」です。
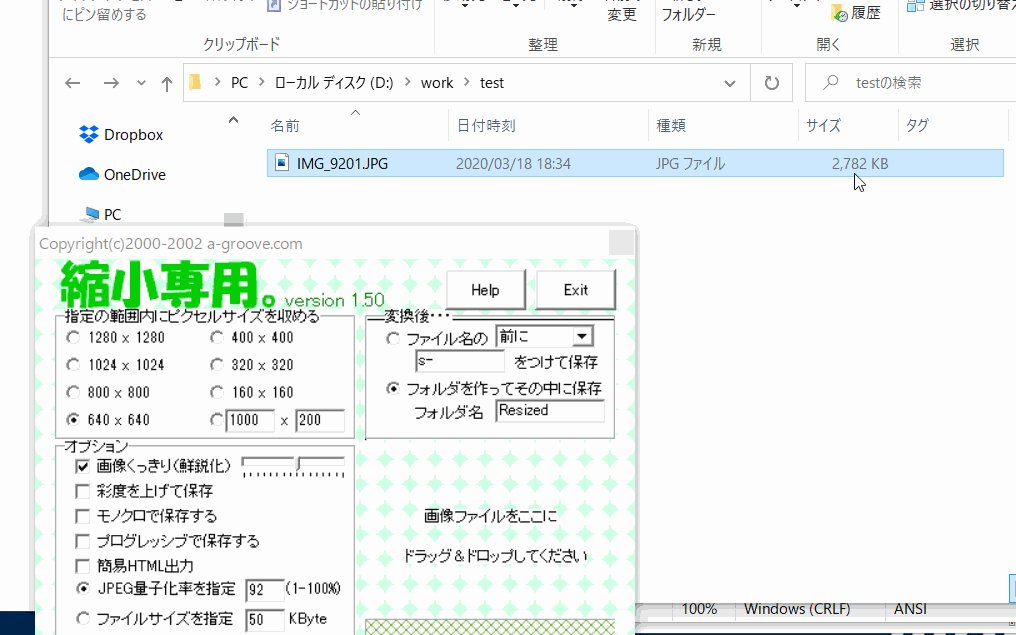
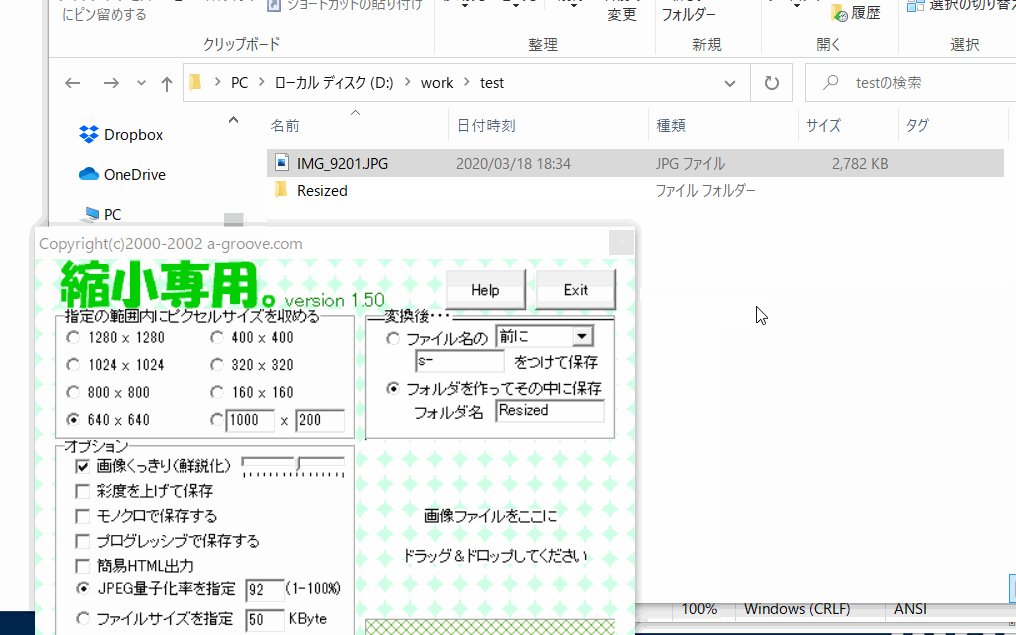
画像の圧縮は私は「縮小専用。」を使っています。

上記の通り、基本的には、ソフトを立ち上げ、画像をドラッグアンドドロップするだけの簡単操作です。
Webブラウザ上で圧縮を行えるサイトに関しての持論
ちなみに、Webブラウザに画像をドラッグアンドドロップして画像を縮小するサイトも多くありますが、そういったサイトは裏で写真を複製して盗み取っている可能性も高いため、個人的にはお勧めできません。自分の顔や子供の写真とかを無断でコピーされていたら嫌ですからね。
考えすぎといった意見ももちろんあるかと思いますが、Webをやる以上、ある程度の自己防衛は必要です。まぁフリーソフトにそういう機能が仕込まれていていたら、結局は同じことなんですけどね・・・。
例えば、Simeji、JWORD、LenovoのThinkPad、TikTok、avastとかは、ソフトの中にマルウェアを仕込んでいたり、セキュリティソフトなのにユーザーデータを第三者に売却していたりしてたのが記憶に新しいですね。
4.画面のスクリーンショット
今回のような「操作手順」を説明する記事を書く際は、画面のスクリーンショットを撮ることもあるかと思います。
一般的な方法は、キーボード右上にある「Print Sc(プリントスクリーン)」ボタンを押下、その後に「ペイント(mspaint)」ソフトなどに貼り付け(Ctrl + v)ですね。
その作業を簡略化するために、私は「rapture」のソフトを使っています。
raptureとは
使い方としては、おにぎりマークのアイコンをクリックし、スクリーンショットで撮りたい範囲を「範囲指定」するだけでスクリーンショットが簡単に撮れます。
このお手軽さは一度体験したら、もう他の手段には戻れません。
更には「Ctrl」キーを押しながらクリック操作をすることで、その場でフリーハンドで字を書く事も出来ます。神です。
また、インストール作業も必要ありません。フォルダ一式を特定のフォルダに置くだけで使用することができるようになります。
5.gifファイルの作成
ここまででいくつかのgifファイル(動く画像)が出て来たと思います。
私はgifファイルの作成にはフリーの「LiceCap」を使用しています。
シンプルなソフトなので、基本的には直感で作業ができます。
6.普段使っているブラウザ
使用ブラウザは今はGoogle Chrome一択ですね。
- IE(Internet Explorer)は開発終了し、サポートが切れてる
- IEの後継のMicrosoft Edgeはいつまで経っても使いづらい
- FireFoxはずっと使っているとCPUを食い続け、全体の動作を遅くするイメージが今も抜けない
以上の理由で今はGoogle Chrome一択です。一応、クロムと同じエンジンを使っているVivaldhiも使ってたりもしますが、人にお勧めできるほど使用していないので、これに関してはもう少し使用感を確かめてみます。
ちなみにiPhoneのブラウザはデフォルトのSafariが使いづらいので、Sleipnirを使っています。視覚的に分かりやすいタブブラウザは最高です。
おわりに
以上、「はてなブログの記事の効率化」の方法でした。
もちろんこれが最適解ではないですし、他にも方法はいろいろとあります。今回紹介したものはあくまで一例とお考え下さい。
この記事をきっかけに、自分に合った方法も見つけ出してみてくださいね。
最後までご覧いただきありがとうございました。