
自分の復習も兼ねて、私のはてなブログのカスタマイズをしていきます。これまでのデザインでは目がチカチカする感じがしていたので、今回はシンプルなものにしてみます。
なお、今回も自作ではなく、他のサイト様を参考にしたものが主となります。
今回行うカスタマイズ一覧
- はてなブログのテーマの設定
- グローバルナビゲーションバーの配置
- 見出し(H2,H3,H4のカスタマイズ)
- サイドバーの見出しカスタマイズ
- 記事リストのデザインをカスタマイズ
- 見出しの色、サブタイトルの色を統一
- ナビゲーションバーのカスタマイズ
- ヘッダーにお勧め記事を設定
- 記事に「更新日時」を追加
- 吹き出し風ウィンドウの設定
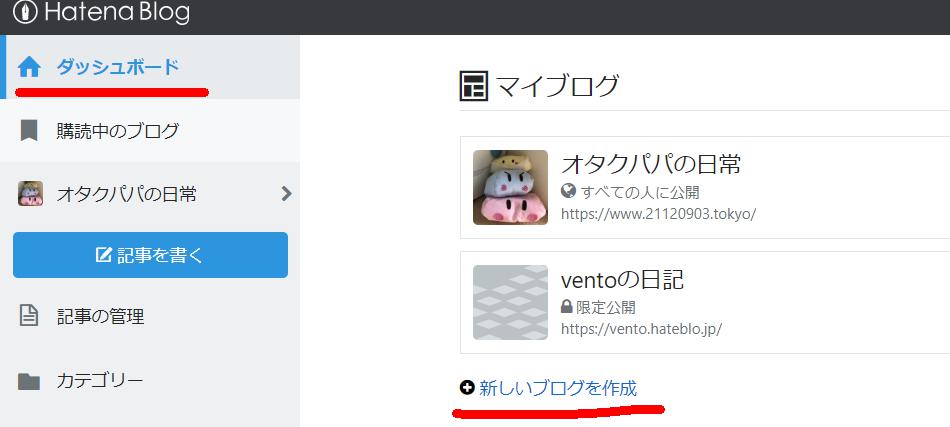
新しいブログの作り方
ちなみに、ここから先で紹介する設定を実際に試してみたい場合は、まずは自分のサイトの中の「新しいブログ」で試すことを推奨します。本番運用中のサイトで設定ミスをして、ページが壊れてしまったら元も子もないので・・・。その辺りは自己責任でお願いします。

はてなブログの場合、無料版は3個、Pro版は10個までブログを作成することが出来ます。
自分のブログにすでに何らかのコードが書かれている場合は、メモ帳などへの事前のバックアップも大事ですよ!
それでは、私のカスタマイズ内容の紹介を始めます。
テーマの適用
はてなブログには数多くのテーマが存在しています。
このテーマを変えるだけでも印象が大きく変わりますので、まずは自分が気に入ったテーマを設定してみるのが良いかと思います。コードを書く必要もなく、ワンクリックで変更が出来るので、いつでも気軽に着せ替えが出来ますよ。
ちなみに私はこれまでは「Brooklyn」のテーマを使っていましたが、今回からはよりシンプルな「Innocent」に変更しました。
はてなブログテーマInnocent
blog.hatena.ne.jp
以下のカスタマイズはこの「Innocent」を基準として行っていきます。
新規機能の追加
グローバルナビゲーションバーの設定
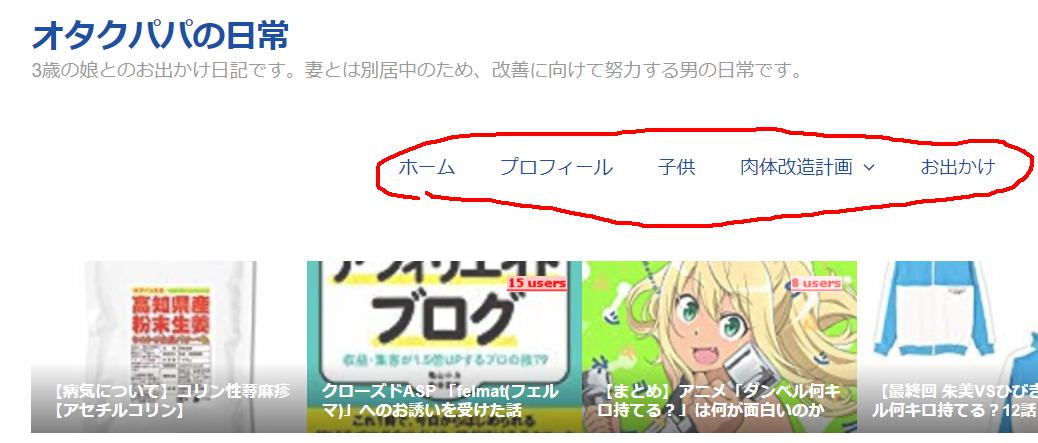
まずは「グローバルナビゲーションバー」の設置を行います。

いろいろなサイトのページの上の方にあるこの赤丸の部分ですね。Google Adsenseの審査項目の一つという噂があったり、何気に重要な要素です。
追加にあたり、私は以下のサイトを参考にさせて頂きました。
Innocentの作者様のページですが、上記リンク先の指示に従えば、特に問題なく追加することが出来ると思います。
ヘッダーにオススメ記事を設定
こちらの記事を参考にしました。

表示される記事は、はてなブログの「注目記事モジュール」が勝手にやってくれるので、管理者側でいちいち設定をする必要がありません。これはすごい便利です。
見た目もそれっぽい感じになるし!(小並感)「まとめブログっぽい」って言われたらそれまでなんですけどね(笑
記事に「更新日時」の追加
各記事が最後に更新されたのがいつかは分かるのは、読者側にとって非常に有益な情報かと思います。その記事の鮮度の目安にもなりますしね。
追加にあたっては上記のページを参考にさせて頂きました。
これまでの内容に比べると、コピペといえども少し難易度が高めですが、しっかり読めば問題なく出来ると思います!
吹き出し風ウィンドウの追加
これです!
これです!
追加の方法は以下のサイトで詳しく詳細されています。
見た目にも自分の感情を伝えやすく、私のお気に入りの装飾の一つです。
ちなみに顔アイコンはおなじみの「いらすとや」さんのものをお借りしています。ここもいずれはオリジナルアイコンに変えたいところですね。
ブログ要素のデザイン変更
見出し(h2,h3,h4)のカスタマイズ
こちらのサイトを参考にさせていただきました。

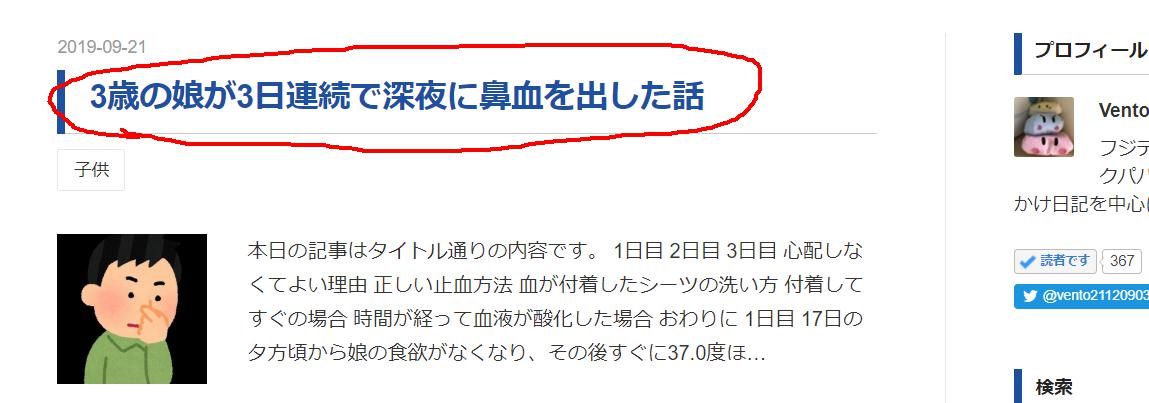
「見出し」とはこれのことですね。
以前に紹介したMarkdown手法ですと、それぞれ「##」,「###」,「####」で表示させることが出来ます。
Innocentのブログデザインの見た目をカスタマイズ
次にブログデザインの見た目を変えていきます。
デザインの変更はこちらのサイトを参考にさせて頂きました。上記のページを参考にすることにより、下記4つのデザイン変更を行うことができます。
- サイドバーの見出しカスタマイズ
- 記事リストのデザインをカスタマイズ
- 見出しの色、サブタイトルの色を統一
- グローバルナビゲーションバーのカスタマイズ

「サイドバー」は、画面の右側に表示されている領域ですね。設定にもよりますが、プロフィールや人気の記事など、読者側にとっても作者側にとっても多くの重要な情報が表示されているかと思います。

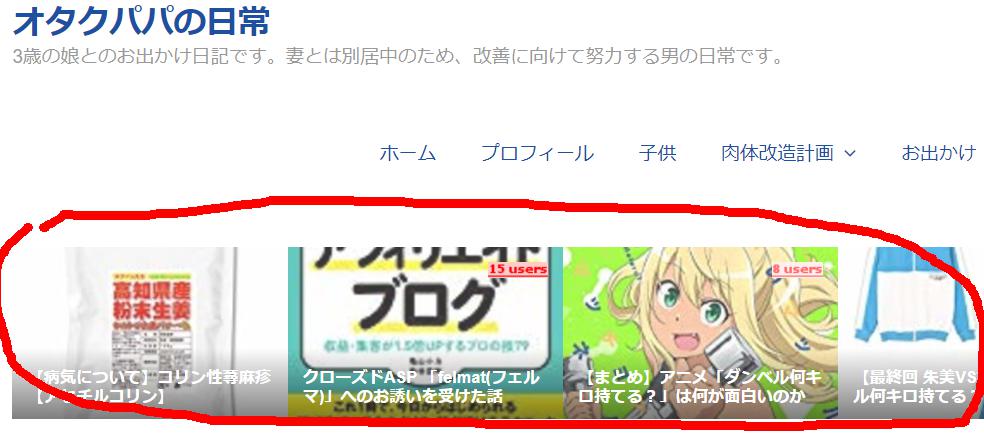
「記事リスト」は、トップページの各記事のタイトル部分です。


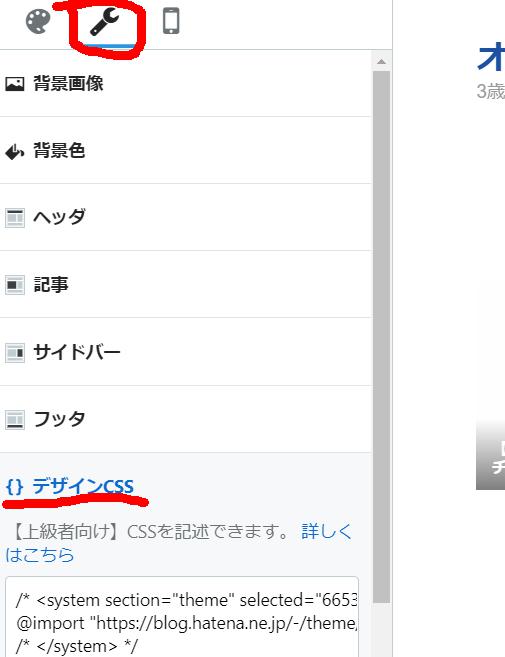
いずれのデザイン変更も、基本的には上記スクリーンショットの「設定」→「デザインCSS」に記述をするだけなので簡単です。
はてなブログのHTML構造
更に踏み込んで、「.hatena-module-title」、「.entry-title」などがどこの場所を示しているのか知りたい人は、以下のページでひと目で分かりますよ!
貼り付け画像に枠線をデフォルトでつける
「ダッシュボード」→「設定」→「詳細設定」→「headに要素を追加」
上記箇所に以下のコードを書き込んでください。
<style>
.entry-content img {
border : 1px solid black;
}
</style>

上記画像みたいな感じです。
おわりに
今回、私が行ったカスタマイズは以上となります。いずれも他サイト様からのコピペで恐縮です(苦笑)
いずれは自作も目指していきたいところですね!(コード知識もデザインセンスも絶望的ですがっ)
次は、ヘッダー画像とアイコン画像の一新を計画しています。こちらの自作もまだ厳しそうなので、「ココナラ」などで有料での作成を検討しています。どこかおススメがあったら是非教えてください・・・。
最後までお読みいただき有難うございました!